Vzdálené ladění měření na mobilním webu
Většina webových analytiků se mimo hezké datové analýzy potýká také s implementací nejrůznějších měřicích nástrojů. Obvykle se setkávám s tím, že implementace jako taková se kontroluje pouze na desktopové verzi webu. Na tu mobilní, která už je dnes poměrně důležitá, se tak nějak kašle, „protože to přece musí fungovat“. Obvykle to tak je, ale ne vždy. Když se někoho zeptám, proč to nedělá, odpověď často zní: „A jak to chceš v těch mobilních aplikacích kontrolovat?“ Pojďte se na to tedy podívat.

Jedním z řešení je odchytávání HTTP komunikace, což se hodí zejména u kontroly nativních aplikací. Každopádně tohle řešení je poměrně pracné a vzhledem k podstatě webu i dost zbytečné. Google Chrome má totiž zabudovanou podporu na vzdálené ladění (debugging). Potřebujete v zásadě jen tři kroky:
- Nastavit telefon
- Připojit k počítači a Chromu
- Ladit!
Nastavení telefonu
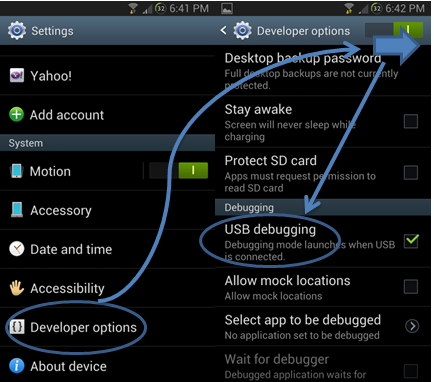
V nastavení Androidu potřebujete udělat jedinou věc. Tou je zapnutí funkce Ladění USB (USB debugging). Tuhle položku najdete Nastavení v sekci Pro vývojáře (Developer options).
Pokud tuto položku vůbec nevidíte, máte ji pravděpodobně skrytou. U novějších androidů to tak často bývá. Musíte v nastavení najít něco jako O telefonu/O programu a tam najít číslo buildu, na které musíte 7x poklepat. V každém telefonu a verzi Androidu je to vždy trochu jinak schované, takže případně googlete.
Jakmile se konečně dostanete do nastavení Pro vývojáře, tak jen zaškrtněte checkbox USB debugging a potvrďte vyskakovací okno. Pokud nevíte, co děláte, tak si s ostatním nastavením raději nehrajte.

Připojení k PC a Chromu
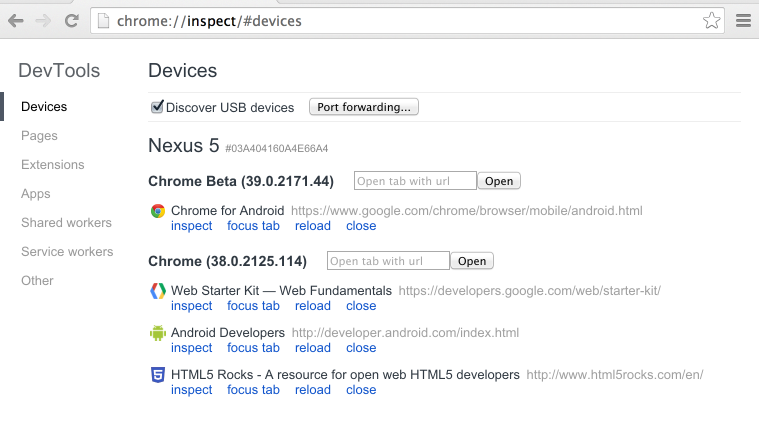
Připojte telefon k počítači klasickým nabíjecím kabelem jako obvykle. Otevřete Google Chrome a do adresního řádku napište chrome://inspect. Pokud ještě nemáte, tak zaškrtněte Discover USB devices. Následně by vám na telefonu měl vyskočit alert, který potvrďte. Kdyby náhodou alert nevyskočil, zkuste telefon odpojit a připojit znovu. Případně opětovně vypnout a zapnout ladění. Občas se proces chytí ve špatném pořadí a není to poznat. Maximálně na podruhé se mi to ale povedlo vždy.
Po úspěšném připojení se vám v počítači zobrazí seznam otevřených záložek z prohlížeče na telefonu. Mimo cool tlačítek typu focus, close a reload, je tam hlavně to, co nás zajímá nejvíc -> inspect. Klikněte na to a otevřou se vám standardní vývojářské nástroje Chromu napojené na váš mobilní prohlížeč.

Závěrem
Jistě se najdou tací, které napadne otázka: „A k čemu to vlastně je? Proč prostě neemulovat zařízení v dektopovém Chromu?“ nebo „Proč to vůbec řešit, když mám responzivní web?“ Odpověď je prostá: „Protože můžete.“ To, že máte responzivní web, neznamená, že se na mobilu třeba nemůžou špatně ukládat cookies. Což je něco, co ani emulací nelze úplně zjistit. Je to prostě další možnost jak být zase o něco přesnější.
Související články a odkazy:


Komentáře k článku
[1] Tomáš Smetka | 10. 2. 2016 v 23.15
Dobrý večer,
narazili jste v praxi někdy na problém s kompatibilitou JS mobil vs. desktop?
Díky
[2] Honza Pobořil | 16. 2. 2016 v 22.39
Obdobná funkcionalita je i v Safari – stačí v jeho nastavení na iOS v nastavení Safari zapnou Inspektor webu, na desktopu Debug menu a v něm se pak po připojení iOS zařízení přes USB objeví možnost otevřít inspektor pro některé okno v Safari nebo webové aplikaci připnuté na ploše.
[3] André Heller | 17. 2. 2016 v 11.48
@Tomáš Smetka
Reálně ani ne, jde spíš o komplatibilitu úložných zařízení
@Honza Pobořil
Díky! Odkazuji na to v souvisejících článcích.